
In this section we will talk about the reasons to move RAMEN ( Real-time Asynchronous MEssaging Network) from SSE (Server-Sent Events) to gRPC as the protocol for delivering messages.īefore jumping into that let’s have a quick look at how we built RAMEN using SSE as the underlying protocol. This blog post will cover how we changed our protocol from Server Sent Events (HTTP1.1) to gRPC-based bidirectional streaming (QUIC/HTTP3), the challenges we faced, the final results, and some key learnings. We use our push platform to deliver these messages that power the real-time user experiences as described in our previous post, which we strongly recommend that you review to learn about the details of the architecture before proceeding.
#Sequence diagram lucidchart drivers#
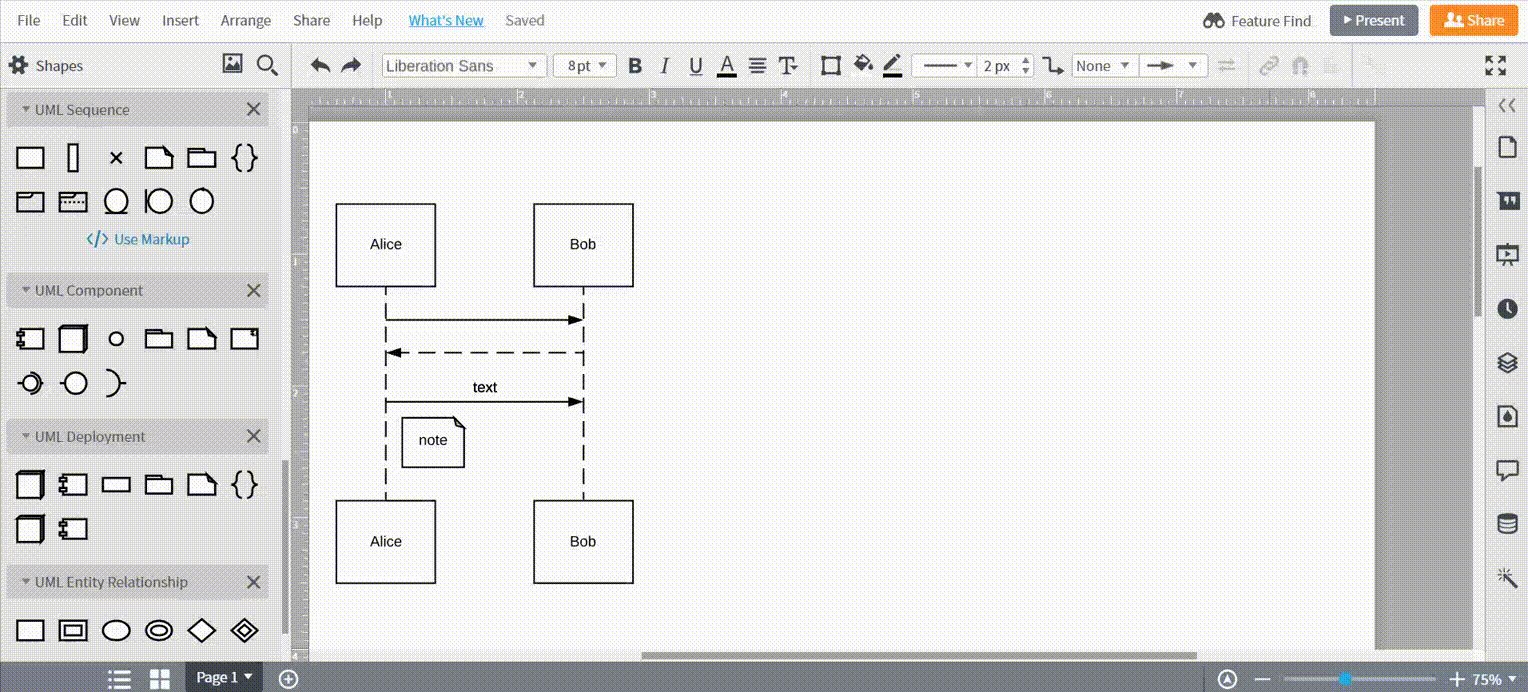
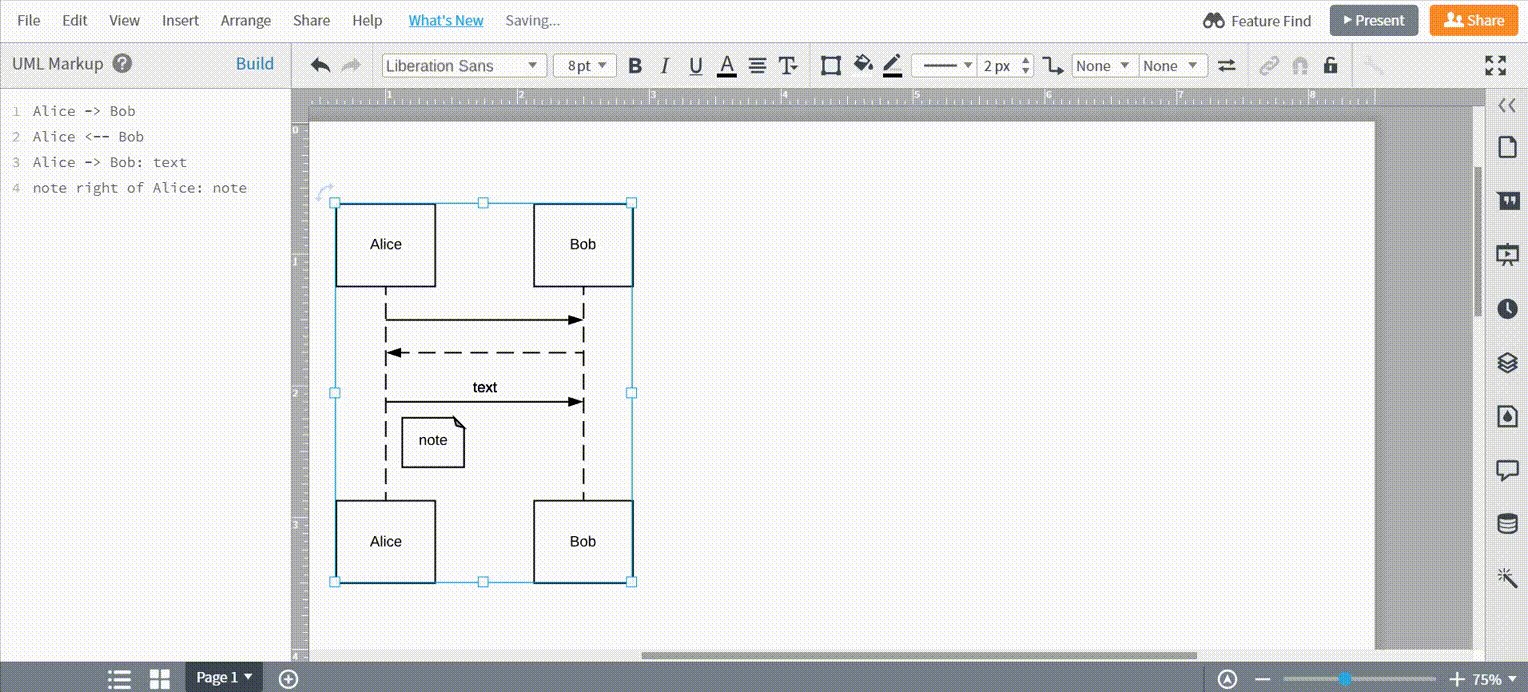
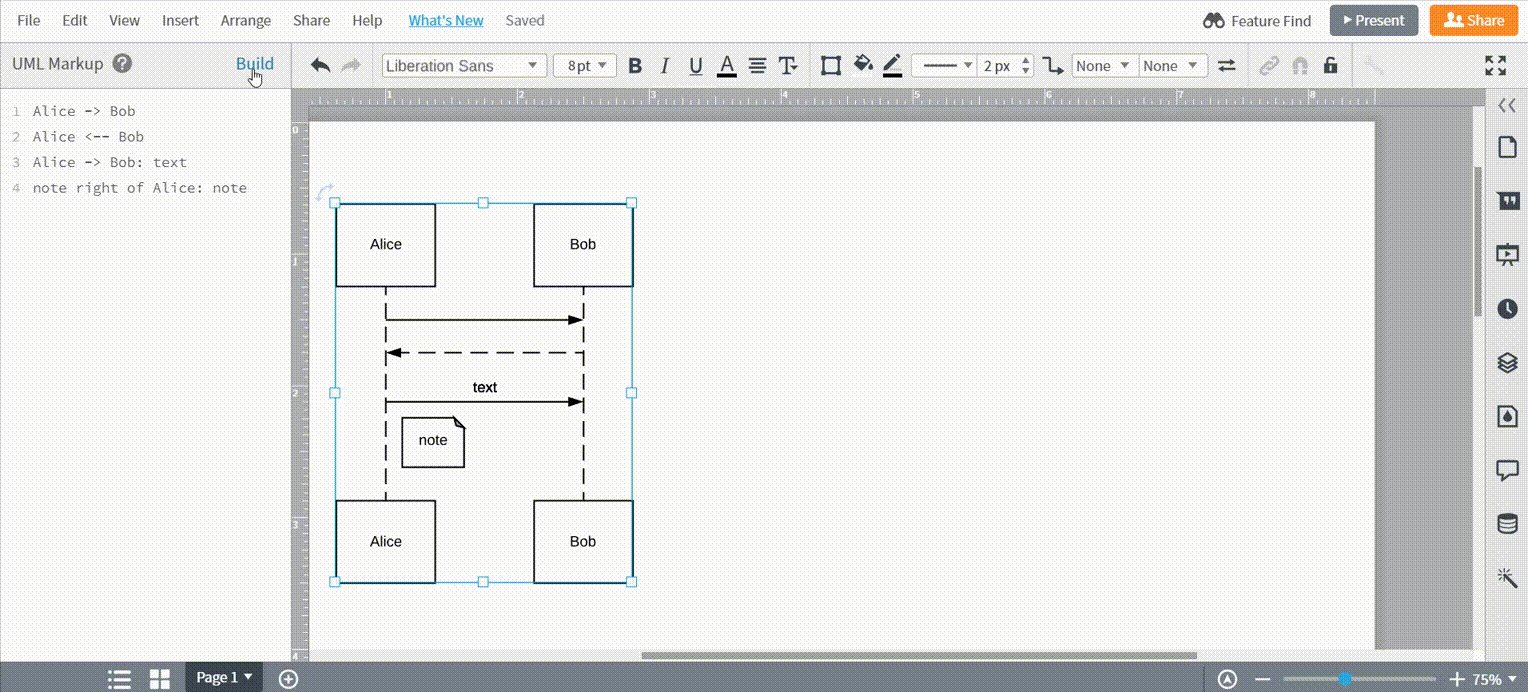
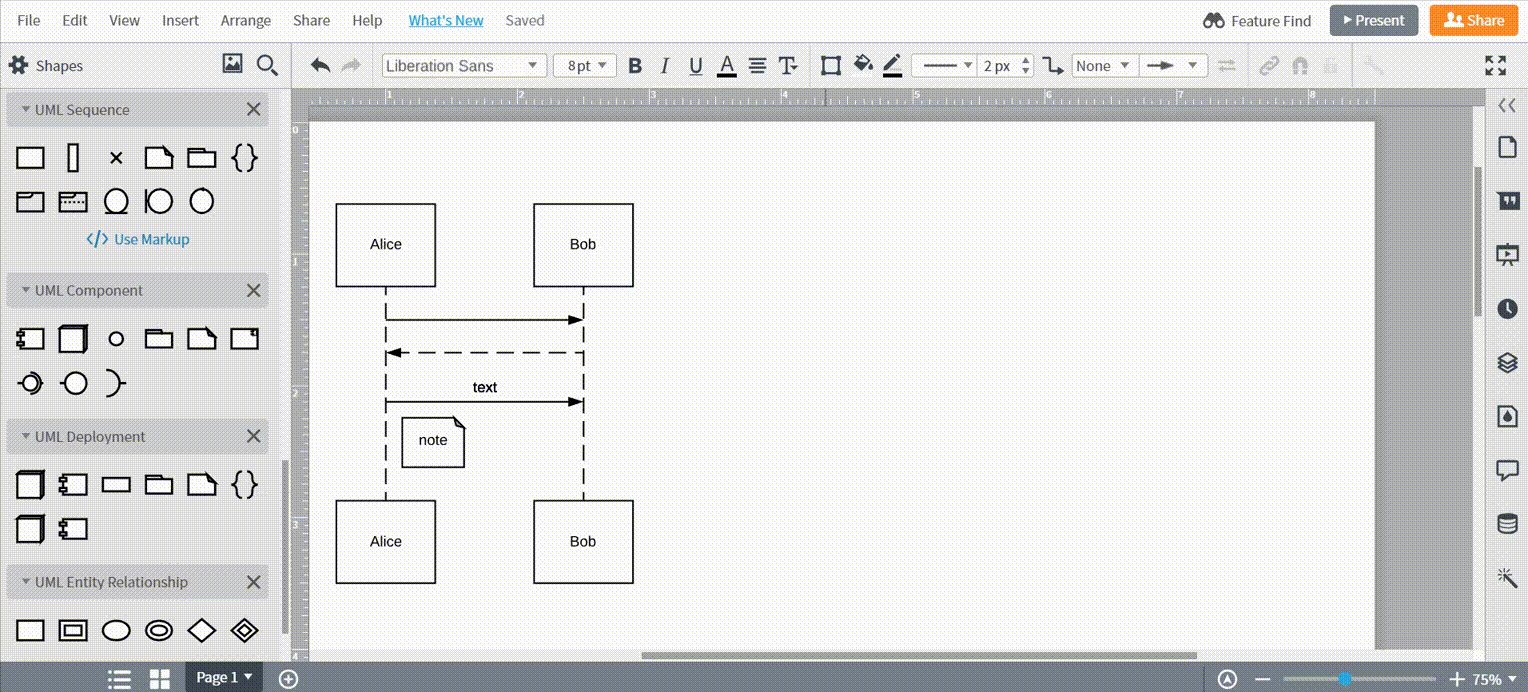
The shortcut keys assigned to the buttons provide a way to construct diagram through keyboard.In our last blog post we talked about how we went from polling for refreshing the app to a push-based flow to build our app experience.Īll our apps need to be synced with real-time information, whether it’s through pickup time, arrival time, and route lines on the screen, or nearby drivers when you open the app. In sequence diagram, an editor appears at the bottom of diagram by default, which enables you to construct sequence diagram with the buttons there.
#Sequence diagram lucidchart how to#
How to develop UML sequence diagram with keyboard?ĭeveloping sequence diagram with quick editor or keyboard shortcuts. Fragment types: ref,assert,loop,break,alt,opt,neg.The fragment operator (in the top left cornet) indicates the type of fragment.A sequence fragment is represented as a box,called a combined fragment,which encloses a portion of the interactions within a sequence diagram.UML 2.0 introduces sequence (or interaction) fragments. In Sequence Diagram Animation window, select a

Select Modeling > Animation from the toolbar. The animation lets you see clearly the interaction between lifelines and the flow of message calls in an interaction.

How to animate a Sequence Diagram The UML tool of Visual Paradigm supports animating sequence diagrams. Open the Action menu by click on the icon.Drag and drop the shape from the library to your document.Open the UML Class Diagram library from the tree in the left side panel Libraries by simple click on his name. Add text and concepts to your UML diagram.Automate the process by using sequence markup.How to create UML diagrams online in Lucidchart On the left side of the Lucidchart editor, click “Shapes.” Once you’re in the Shape Library Manager, check “UML” and click “Save.” From the libraries you just added, select the shape you want and drag it from the toolbox to the canvas. Open a blank document or start with a template. How do you make a UML diagram in Lucidchart?

UML is an international standard graphical notation for creating and documenting OO designs. A use case diagram depicts all the message passing among various objects in the system. How does the UML model use sequence diagrams quizlet?Ī UML sequence diagram is used to model the communication among objects by means of message passing.


 0 kommentar(er)
0 kommentar(er)
